Client-side JavaScript Logging with Loupe
As client-side JavaScript becomes increasingly important to the form and function of applications, the need for more sophisticated logging has grown. That’s why the Loupe ecosystem has two dedicated Javascript agents.
The Loupe Agents for Angular and typescript provide a means to log client-side application logic to a permanent, centralized location. Our typescript agent is meant to work with a wide variety of JavaScript projects, while our Angular agent provides an advanced tool for those solutions specifically. Either way, these agents allow you to log your JavaScript logging alongside the rest of your application logs, giving you the full context.
Efficient, Long-term, Log Storage
Traditionally, JavaScript development relies on the browser console for troubleshooting, as it’s the default log sink. The upside is the browser console is readily available for most developers. The downside is that once you close the application, the console logs are gone, and you can no longer reference them.
Loupe logging, on the other hand, is available during the application session and when the application is closed. Loupe writes to a compact binary file, meaning your logs are available for the long haul, and don’t take up too much storage. So don’t worry about closing the browser tab; you will still have your logs.
Centralized Logging for Production Applications

While Loupe Desktop and our client-side logging agents work great for local logging, the best way to keep tabs on JavaScript applications in production is with Loupe Server. It’s a centralized logging platform for .NET and Java applications. Like any other log produced by those applications, Loupe will save the logs once the session is over. At that point, you can access your logging from across the globe, on any computer that has a browser, and troubleshoot problems as they happen, not as you’re told about them.
Use All of Loupe’s Features For Your JavaScript Problems
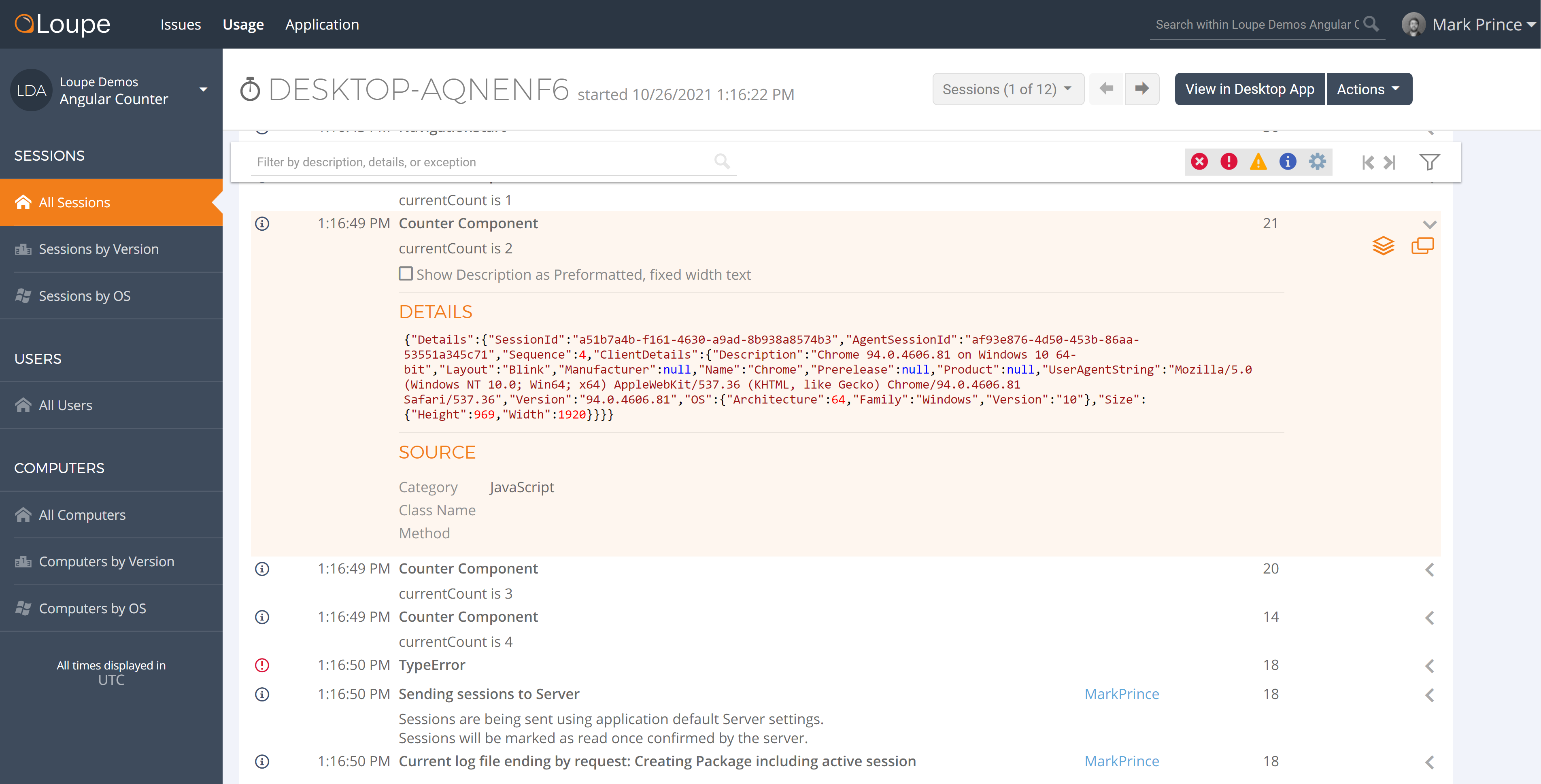
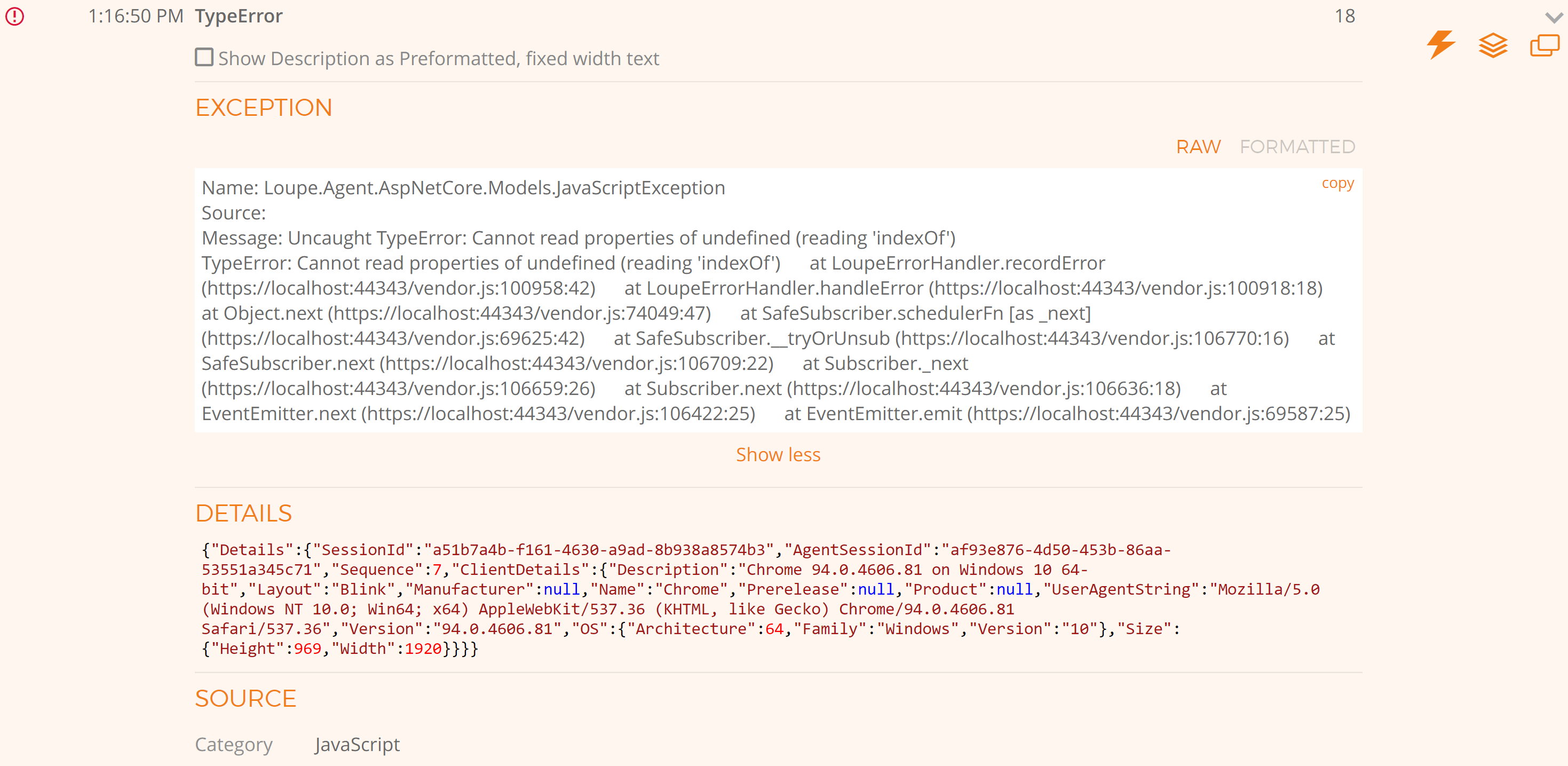
How does Loupe treat your JavaScript logs? Just like any other log it collects! That means with each log, Loupe will add a set of diagnostic details from the user environment including the browser version, operating system, viewport size, and more. This way, you can search through your logs faster and have better context for new errors as they occur.

The client-side logging agents allow you to use your JavaScript logging just like any other data. Set up email and slack notifications for errors in live sessions, comb through the application logs with Loupe’s advanced text search, watch them in real-time with Loupe desktop, and more.
If you want to see examples of the agent in action, you can read the resources below: