Underrated Tools for Remote Software Development
For obvious reasons, many organizations adopted some form of remote working over the past two years. And for some, remote work is still a significant part of the plan. As people learned to work efficiently from home, some have found remote and hybrid work schedules appealing and effective.
Chat systems, version control software, and office software suites have done a lot to make it possible, but they’re not the endgame. At Gibraltar Software, we have expanded our software suite quite a bit over the years to help us work more effectively, no matter the location.
As for myself, I work both from home and the office. I work with people that may be right next to me or across the Atlantic ocean. To do that, I rely on software that is easily accessible for all of us, allows for non-intrusive collaboration, and does the job well enough.
Here, I won’t go over the popular software like Microsoft 365 or GitHub. You likely use those things already. Instead, let’s go over some less obvious software that the Loupe dev team and I regularly use, both remotely and in the office.
Project Management Systems (Azure DevOps Boards)
We’re currently making a large update to our flagship software, Loupe. It’s a large undertaking, including a UI overhaul and a new APM module. It’s the kind of effort that requires deliberate organization to stay on track. In our case, that resulted in adopting Azure DevOps Boards. We already used Azure DevOps, so it made sense to simply open the Boards tab and see if we could better organize the project.

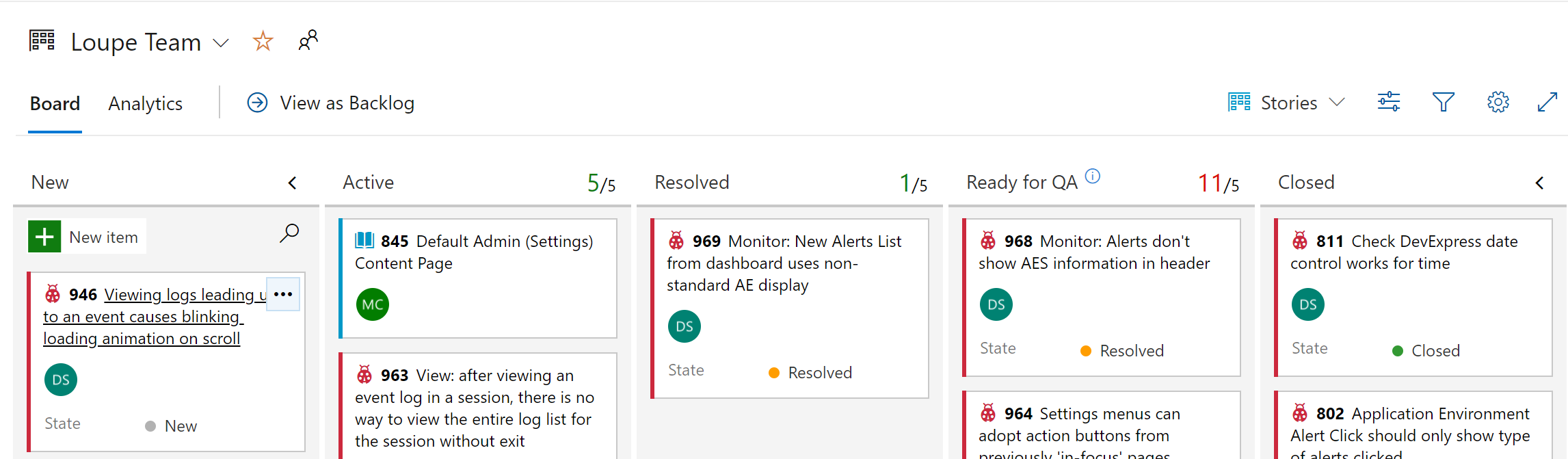
Part of our Azure DevOps Board for Loupe 5 development
We use Boards to track the progress made on bug fixes and features. It works well for this because Boards has dedicated items for bugs and user stories, the two main items we need. It performs well (moving items across the board happens live with no required refresh, nice for team meetings), it’s simple to use, and integrated nicely with the rest of DevOps.
There are other more general versions of project management software like Asana, which I have used with other teams. But if you don’t have too many projects and are a small team, a more stripped-down version of this like Boards can work just as well without requiring additional logins and browser tabs. Boards is a smaller scale than the entirety of Asana, but includes the functions and features valuable for software development specifically.
While most of the software below are dedicated applications focusing on doing one thing well, not every solution needs to be. If you use sprawling, multi-featured software like DevOps for some of your tasks, it’s worth peaking into the unused parts to see if they fill a current need. In our case, we needed additional organization for Loupe 5 development, and Boards has done the job.
Efficient Video Sharing for QA (Streamable)
I have been doing a lot of the QA with Loupe. Naturally, this means I have been running into a lot of new bugs and want to let the developers know. But conveying some errors can be difficult through text, and considering many of them work in England, scheduling meetings can be difficult. So instead, I’ve been making quick error videos and adding them to the bug tickets on Azure Boards. I’ve been hosting them with Streamable.

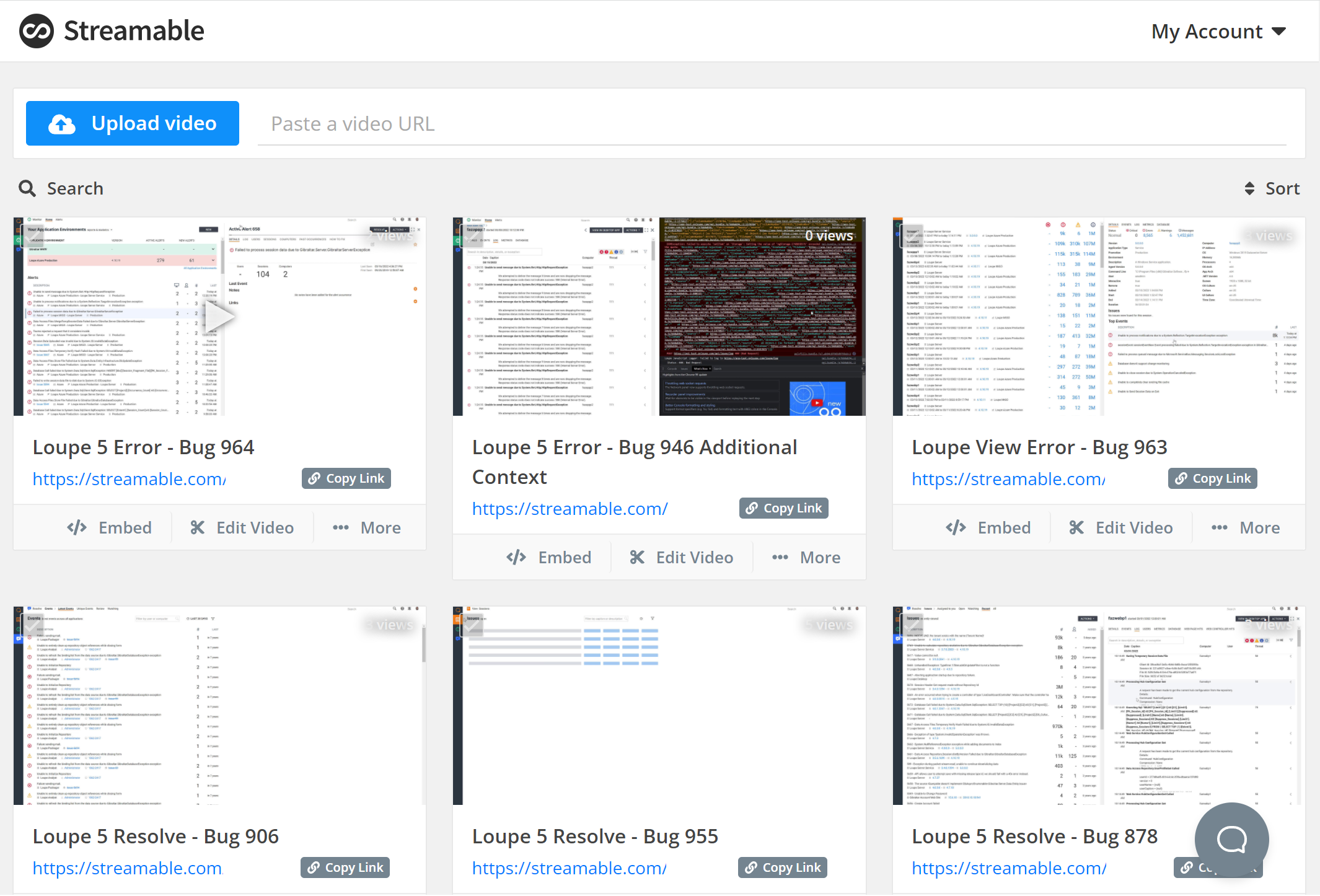
Screenshot of my Streamable uploads page, URLs edited out
There are several reasons that I went with Streamable compared to other options for QA:
-
Streamable is simple in a good way. Uploading videos is straightforward and sharing only requires a link. I can link to the video directly in an email, chat, or in our project management system.
-
Video service sites like YouTube are more distracting to use. If I upload a video, YouTube wants me to fill in a bunch of metadata. And even though my videos won’t have ads, I don’t want things like auto-play and video recommendations to interrupt the devs.
-
Convenient sharing. I could share these bug videos over Teams or email, but it’s so much easier to have the link in the ticket. Also, directly messaging the developers about every bug I want to include a video for could be patronizing or intense. I’d rather save direct communication options for the more critical problems than simple UI mishaps.
I have found video sharing software to be a good way to replicate the “look at this thing at my desk” scenario that’s common for in-person work, but better.
My colleagues can watch a video as soon as I put it in the ticket, or days later if they want to. They can watch it five times in a row if they don’t get it the first time. I don’t need to schedule a meeting to show something to one of our devs in England. A video record is more convenient than a live demonstration, and more teams should use it.
Accessible Design Tools (Zeplin and Canva)
You can’t expect every developer to own or know how to use the Adobe Suite. If you have designers, that’s not a problem! They can easily use the Adobe suite and pass along designs and assets to developers through email.
But that’s not the reality for most companies. Smaller companies may have a group of designers or software developers, but not both. In our case, we have software developers but no full-time designers.
So there are two resulting problems:
-
Collaborating with design professionals can be difficult. They often use a software suite that we don’t. This problem is made worse for remote and hybrid work as licensing may be more difficult across multiple machines. Also, organizing dozens of UI mockups sent over email isn’t exactly easy. You may access the wrong one, and revisions are hard to track with the rest of the body of work.
-
Every once in a while, we will need to make a design change or create an asset that’s not worth the costs of collaborating with a designer. It just needs to look passable.
To address problem one, we use a tool called Zeplin. We use it to access and organize UI mockups for the redesigned Loupe 5. Designers can simply group the mockups together properly, and we can view all their work in the proper order without finding the right email or worrying whether it’s the latest revision. Zeplin has many other features developers may find handy such as generated code for assets.
To address problem two, I use a service called Canva. It offers better stock photos than the average google search and simple asset editing tools. It’s not as powerful as Photoshop or Illustrator, but not every design will require that horsepower. It’s mostly used for marketing materials, but in a pinch, I’ll use it to make quick mockups as well:

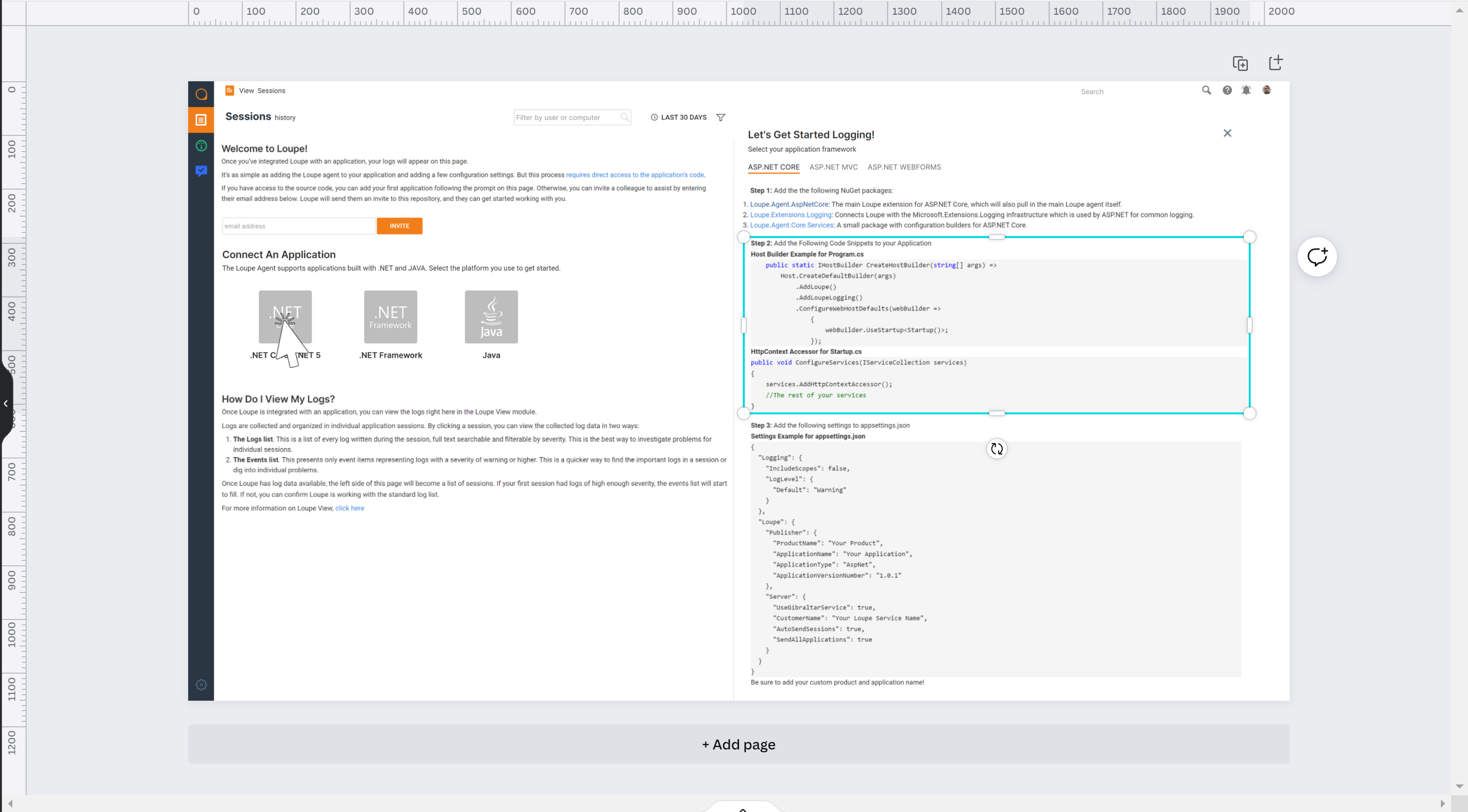
This is a quick reference I made for the Loupe 5 trial content in Canva. I simply needed a way to show our developers how I wanted to use the split-screen UI to place the integration directions onto the right side. Currently, the dev repo looks like this:

The above page is not final. It may change!
Thanks to a quick drag and drop mockup in Canva, I was able to communicate what I wanted with the dev team easily, and they made it look better!
Centralized Logging (Loupe)
I’ve discussed centralized logging often on this blog for obvious reasons (Loupe is a centralized logging system first and foremost). I’m almost always writing about how it allows you to access logs no matter where the program runs. But SaaS logging platforms like Loupe also let you access logs no matter what computer you’re using.
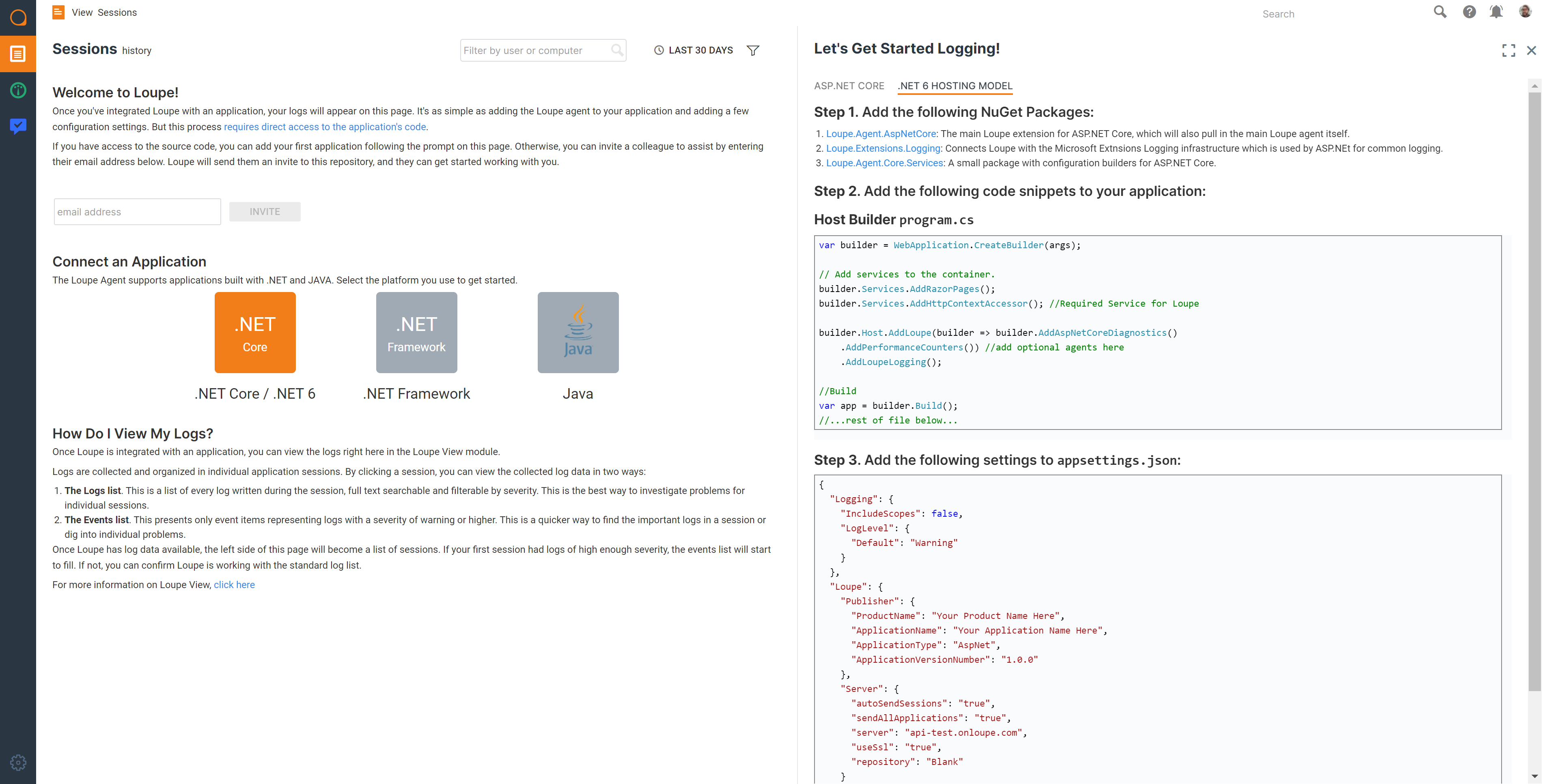
With Loupe, I can access all of our logging on any computer with a browser. That computer is usually my office or home desktop pc. But earlier this month, it was a cheap laptop from a couch while dogsitting for a friend:

It took me less time to find the day’s logs and performance metric data than it did to install Visual Studio. If you need me to back that story up, just view the video below. I navigate from our application session list to specific logs, metric graphs, database query information, and back to the start in less than two minutes:
If you’re unfamiliar with centralized logging software, here are a few articles I wrote that can help you learn some more:
- What are the Benefits of a Centralized Logging System?
- Maintaining Better Desktop Apps With Centralized Logging
- Tips for Effective Centralized Logging on .NET
Hopefully, these can help you get an understanding.
Why Are All These Tools Browser-Based?
Not everything can work from a browser. Visual Studio is straight-up necessary for my job, and I have it installed on every machine I use. But communication, collaboration, and data viewing tools can easily run out of a browser without issue. Other tools like the design programs can benefit from the desktop’s resources, but are not necessary in our use cases. Let’s review some reasons I tend to prefer browser-based tools:
-
Browser-based software simplifies hardware necessities. As long as I have a computer that can run a browser, I can do a lot of my job. Additionally, for tools like Loupe, I don’t have to save the dozen GBs of log data on my personal computer. The same goes for the videos I upload to Streamable or designs in Canva. If I didn’t take advantage of the storage provided by browser-based software, I’d need a much bigger hard drive.
-
Browser-based software helps me separate work and relaxation. When I started working remotely, I only had one computer. It was harder to relax at the end of the day when I had Outlook, Teams, Adobe Illustrator, and every other work program in my taskbar, running in the background, and sending system notifications constantly. To solve this problem, I started using a browser exclusively for work (chrome) and using the browser-based version of any application I could. This way, when I need a bit of distance, I can just close the browser and unwind.
-
Some tools are used less often. I used a desktop version of Adobe Illustrator at a previous job to fill in some design needs/collaborations. Pretty much every time I opened it, I had to wait for an update. There are plenty of tools that I won’t use every day and don’t want to spend time managing.
It’s not that I refuse to use desktop-based software, I actually prefer the desktop version of Microsoft Teams and use tons of desktop-based software daily. But browser-based software has a convenience that is hard to beat.
Where’s the Best Place to Start?
If you don’t have the tools I considered too obvious to write about, like messaging systems and version control (git), start there. At a minimum, remote software development requires efficient communication and access to the source code.
But if those items are covered, just fill in the most obvious remaining gaps. If your team has trouble organizing larger projects, adopt a project management system. If you don’t have that problem but have trouble tracking errors in production applications, get centralized logging. The software I listed above was not all put in place simultaneously, only when we identified a problem. Once identified though, don’t hesitate to try a software solution.
If you have difficulties tracking errors in production applications, give Loupe a try. We have a 30-day free trial you can learn more about here, or sign up in the link below.