What's Coming in Loupe 5
We don’t take major versions lightly. Whenever we update the major version, folks tend to assume that the upgrade will be significant both for their Loupe installations and their applications. While we have extensive backwards compatibility (two major versions for both Agent and Loupe Desktop), we get quite a few support inquires that start with the assumption that they’ll have to upgrade everything to go to a new version.
This keeps us from increasing the major version as often as we’d like, but the time has come - we’re doing enough in each component of Loupe that we want to be sure everyone knows it!
Restructured & Extended Web UI
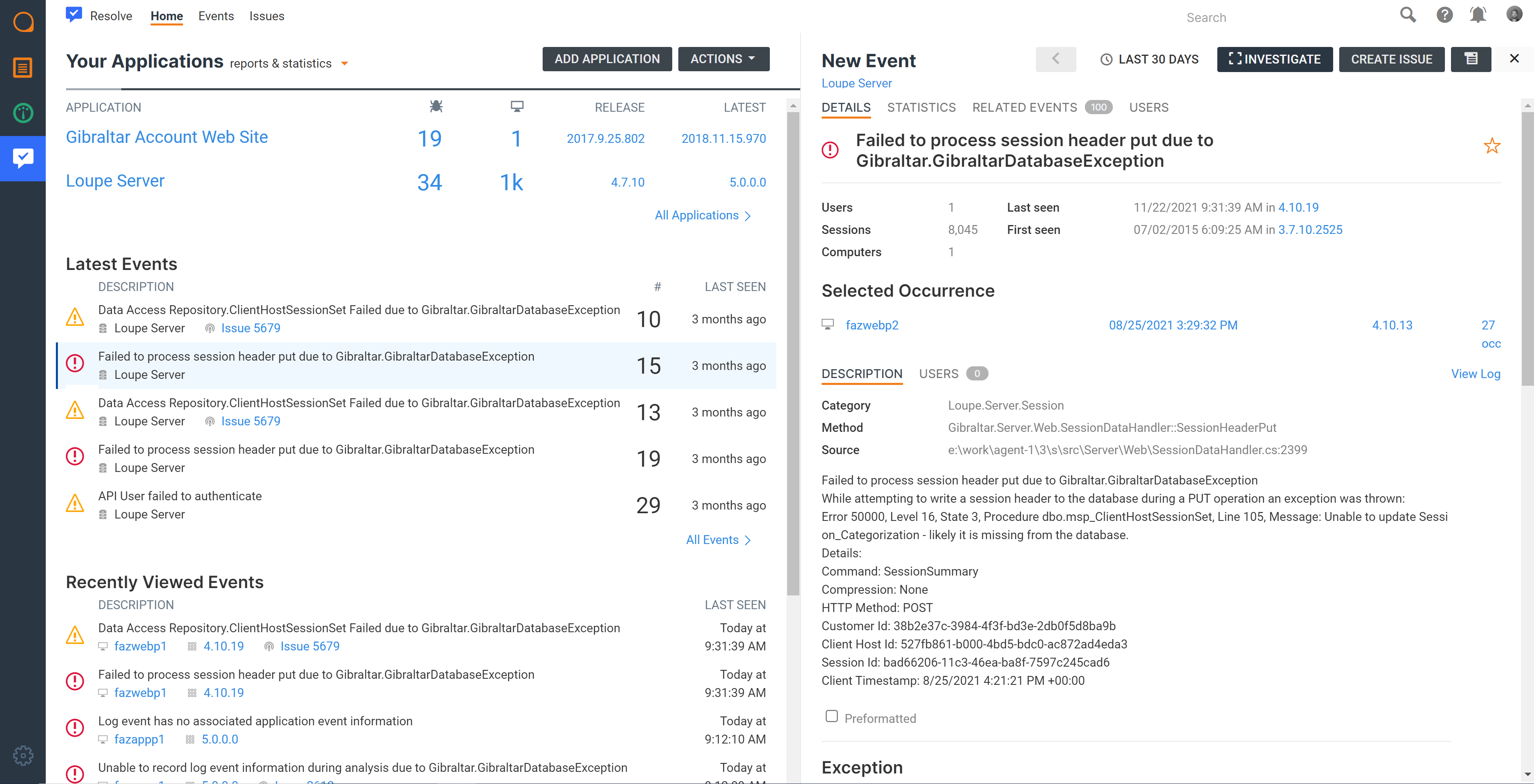
The most significant change to the Web UI is… well, let’s take a look at it:

The above screenshot is from the Loupe Resolve module, showing the Latest Events list and individual event details simultaneously. We’ve designed the Loupe 5 UI to get the most out of widescreen monitors and in the process made Loupe much easier to use. The general structure is the left side of your screen is the main view for navigating the bigger picture and the right side is for to digging into the details. You can keep drilling down in the right hand side and when you’re ready to move on to the next item just select it on the left. This provides a much faster experience to quickly inspect a number of items - events, log messages, and alerts - without losing your place in a list.
Additionally, we’ve made changes to the broader navigation and structure of Loupe. We’re modularizing the web UI to align the navigation with the primary usage scenarios we’ve noticed with usability testing and user feedback. Here’s how the Loupe Modules break down:
- View: Users want to navigate through the raw data Loupe captures, namely sessions. They know what they’re looking for and don’t want anything to obfuscate their view of the data. This is pretty much what Loupe Desktop does.
- Monitor: Operations wants the most recent data on their applications in production, not anywhere else. Loupe monitor provides environment-specific error and performance data to help them stay on top of potential production problems.
- Resolve: For developers to find, triage, and track runtime errors with applications. This error management has been in Loupe Web UI and focuses on improving quality across releases.
By dividing the navigation clearly through the modules, we’ve made finding the exact tool you want to use easier. But long time Loupe users may have noticed that the list includes a module they don’t recognize…
What is Loupe Monitor?

When you’re responsible for an application in production your first concern is understanding any error that’s happening - whether it’s a defect or not. Many problems - credentials problems, database timeouts, hardware failures - are specific to an environment and aren’t fixed with a new release of your app. Instead, you need to get the details of what’s happening so you can fix the problem in the environment.
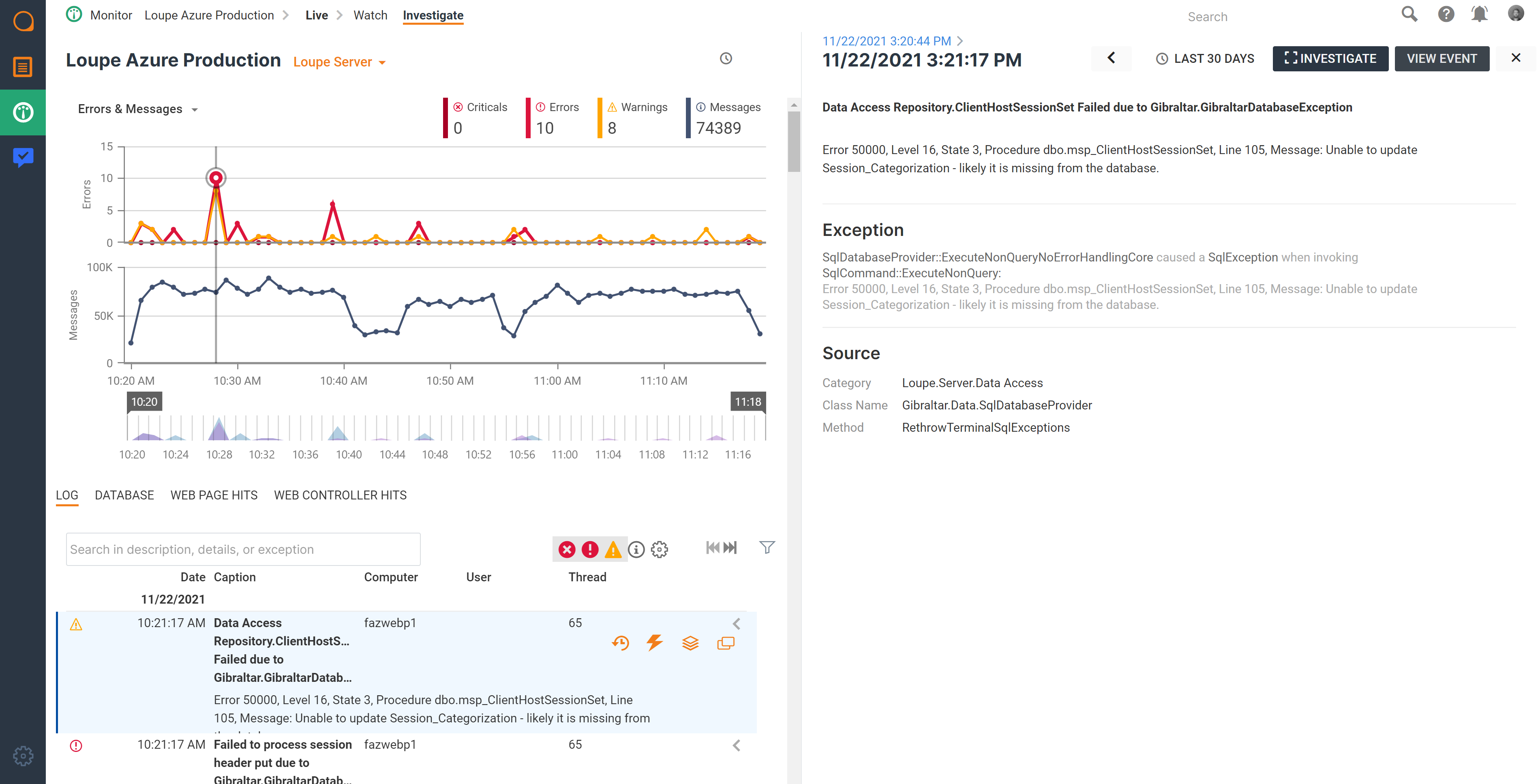
For Loupe 5, we have designed a new module to help teams detect these problems: Loupe Monitor. It’s a tool for the Operations side of the dev team, focusing on production applications.
Using the same information collected by the Loupe Agent today, Monitor looks at operational telemetry - anything that prevents the application from delivering on what it’s intended to do. Items like database query speeds and page request durations are the central concerns for Loupe Monitor, and already collected in your logs. Making this data readily available and chartable over time means your operations team is much better equipped to investigate problems in production and diagnose them quickly.
Exceptions and other errors automatically generate Alerts in Monitor so you can notify your operations team - but only when they happen in production, not in your test environment or when you’re developing. You can even monitor multiple environments running the same applications independently with distinct alerts going to different teams. After all, being out of disk space in your US cluster doesn’t mean there’s a problem in Europe!
Monitor will give your DevOps team a powerful coordination tool to understand what’s driving your production experience today and connect it with any issues in your application so you can fix them for good.
Built-in Analysis for Web and Database Traffic
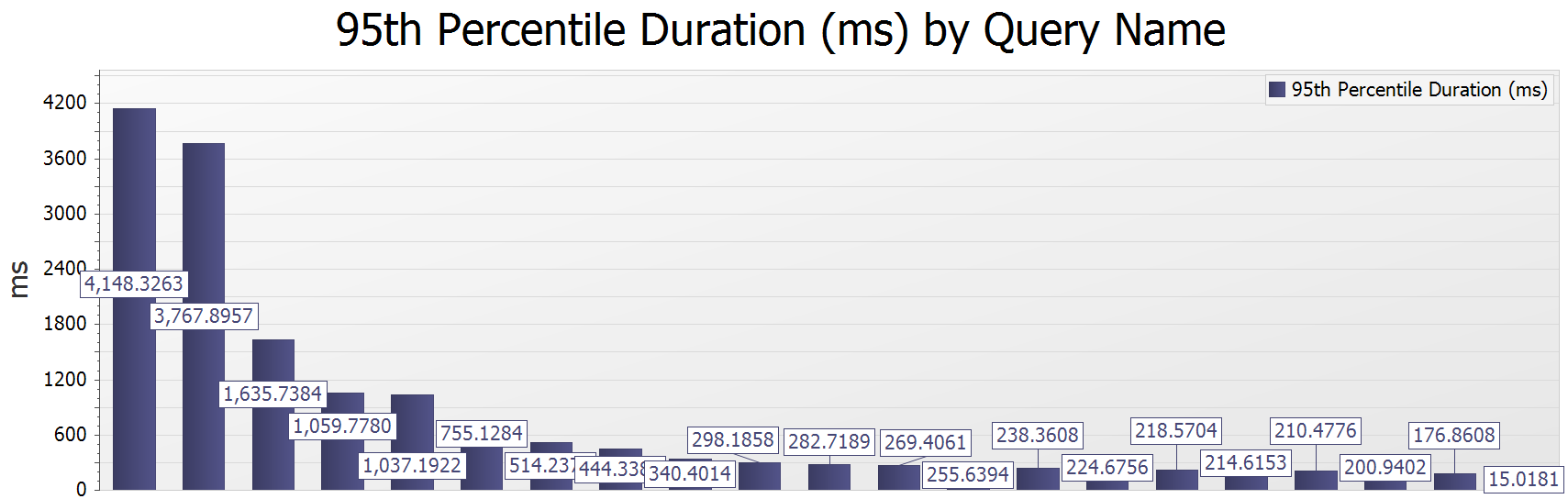
It’s no secret that you can use Loupe Desktop to analyze data captured by the Loupe Agents for ASP.NET and Entity Framework, such as the graph below:

But our feature tracking shows that very few users take the time to manually set up the analysis charts and graphs. We’ve talked with many long-term customers that know full well they could set up a chart to see the top 10 queries their app is running, but aren’t sure exactly how to do it and so… just don’t.
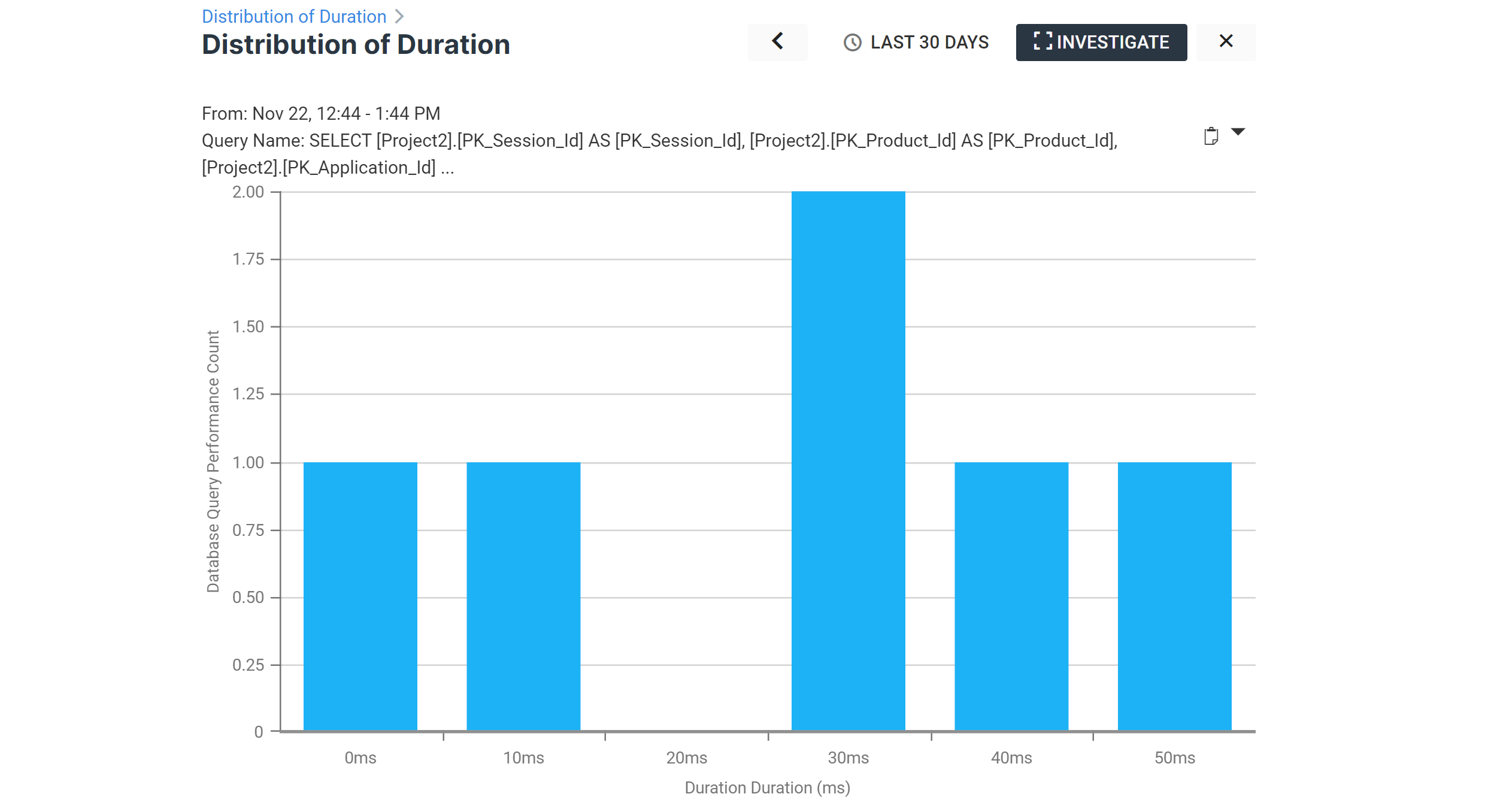
So for Loupe 5, we have taken this capability, put it on Loupe Server, and repurposed it. Loupe automatically uses this data to make helpful charts throughout the interface. For example, below is a query time distribution graph generated by Loupe 5:

Of course, you can still use Loupe Desktop to make your own custom graphs, but now more of our users can benefit from this feature set without having to put in nearly any effort!
Agent API Keys
Until now, connecting an Agent to Loupe only required technical configuration - enough to find the web endpoint. We’ve seen that this confuses customers who are expecting an API key. Additionally, some customers want to obfuscate their connection and company information. Finally, we wanted to add the ability to identify specific subsets of sessions to support features already in development for Loupe 5.
Loupe 5 supports Agent API keys as an alternate way of identifying the Agent to the Server. An API key identifies the repository within a Loupe installation - for example all of Loupe Cloud-Hosted or an installation of Loupe Server Enterprise. This replaces the need to identify a specific repository within these installations to send data to.
Agent API keys are created within the Loupe Web UI and can be configured to allow or deny data and many keys can be created for the same repository. This means you can decide to issue a different key for different deployments or versions of your application and turn them on and off as desired.
New Server API
We shouldn’t have been surprised, but we’ve found that a number of customers have reverse-engineered how our web API works so they could directly interact with it. This is pretty straightforward - just run the UI which, since it’s written in AngularJS, has to make HTTP calls for all of its data. From there, you can pretty quickly see how everything comes together.
The challenge is that we haven’t talked about our Server API for a good reason: It’s inconsistent and not documented. So, for version 5 we’re going to start the process of refactoring the API and documenting it. As we adjust each API to make sure it uses common types and calling conventions, we’re moving it into a new path and working to include it in our standard documentation and use Open API to expose it. Working with the customers that have reached out to us with questions, we’re making sure we cover their use cases in the first pass along with new functionality we’re adding in 5.
For example, we have a customer that integrated Loupe directly into their customer support system.
Whenever viewing a ticket it queries Loupe for the latest information for that user’s account, including
when the last ran the application, what version they used, and what errors or issues they ran into. All of
this information is available in Loupe - but it’s even nicer when you can see it beside the user’s ticket
in the system of your choice! We’re hoping to offer built-in integration for some major customer systems
at some future point but for now, just making sure it’s workable to make is a start.
When Will it Release?
Loupe 5 is still in development; we’re planning on releasing it to our SaaS customers during Q1 2022. Self-hosted versions of Loupe 5 will come out shortly after. As we get closer to release, we will discuss the new features of Loupe 5 in more depth, and we can’t wait to show off what we’ve got!
To stay tuned, you can sign up to our email list using the form below and ensure you don’t miss any news on Loupe 5.