New! - Loupe Agent for JavaScript Released
Update 2021:
Since the time of this post, Loupe for JavaScript has had a major update.
The Loupe Angular and Typescript agents received a large update in 2021, with added support for .NET Core. If you are looking to use Loupe with JavaScript and .NET, you can learn more about our most recent update in the following links:
Below is our original post on the Loupe Agent for JavaScript from 2015.
Today we’ve published the Loupe Agent for JavaScript and we’re looking for people to help us put it through its paces!
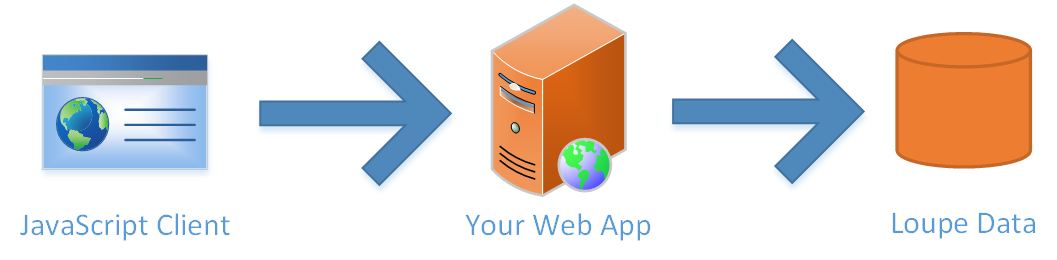
The functionality has been broken into two separate and distinct pieces:
- Client side - JavaScript agent that deals with logging
- Server side - a HttpModule that receives the log messages
The JavaScript agent supports a lot of the functionality that you would expect from the normal .Net agent, providing different methods for logging (verbose, warning, etc) as well as ensuring that any unhandled exceptions are also recorded with as much information as we are able to capture client side.
When the JavaScript Agent wants to record information it sends it asynchronously to your web application to be integrated with everything else recorded by Loupe. We’ve created an HttpModule to run with your application so any messages that are sent by the JavaScript agent are handled without the need to change any of your existing server code.
We will be expanding on the functionality in following blog posts, but you can get started right away: simply head over to NuGet and install the Http Module from here and then select either the Angular or native JavaScript agent from the GitHub repo.
We have also updated the Web Forms and Mvc/WebApi agents specifically to be able to utilise session Ids used by the HttpModule and JavaScript agent to allow you to track user activity client side and the corresponding server side processing.
Getting Started
Once you have the Http Module in place from NuGet and have the script referenced client side, then you want to start using it, assuming you’re using the native JavaScript agent you just need to add:
loupe.information("My Category", "My Caption", "My Description");
into your code (replacing the “My xxx” with your own meaningful text). When the JavaScript you have added to your code executes it will send a message to the server.
If you have either Loupe Desktop or Loupe Viewer running and showing live sessions you will see the message appear.
Its as simple as that, but If you can’t wait for futher posts and need more information immediately then the wiki for the JavaScript agent has a lot of information on how it works and how to use it.
What’s next?
As mentioned before we will be publishing more posts detailing the functionality in the agent, but for now we are eager to hear from anybody that does try the agent and get their feedback on it.