We've Moved Loupe Service to App.OnLoupe.Com
As a final step in giving Loupe it’s own independent home on the Internet we’ve moved the entry point for the Loupe service from loupe.gibraltarsoftware.com to App.OnLoupe.com. No change is required on your part due to this change - your Agents will continue to report to the same API endpoints they’ve used for years but we’ve redirected UI traffic to the new name and changed around where notification and other automatic links go.
More Discoverable, Less Typing
Why’d we bother with this? Well, two big reasons: Discoverability and Brevity. We’ve noticed that many of the SaaS products we use have adopted the convention of “app” for the entry into the application, “doc” for documentation, “support” for the support site, etc. So, why fight that convention? We know from talking with newer customers that with the marketing site over at OnLoupe.com they’re confused when this big long name comes up - loupe.gibraltarsoftware.com. Frankly, we’re not fans of causing confusion so that had to go.
One of the reasons we picked OnLoupe.com was it was the shorted option we came up with. Given that people are going to type it a lot we wanted to keep the count down and make it easy to remember. So, “App” it is!
Faster Startup, World-Wide
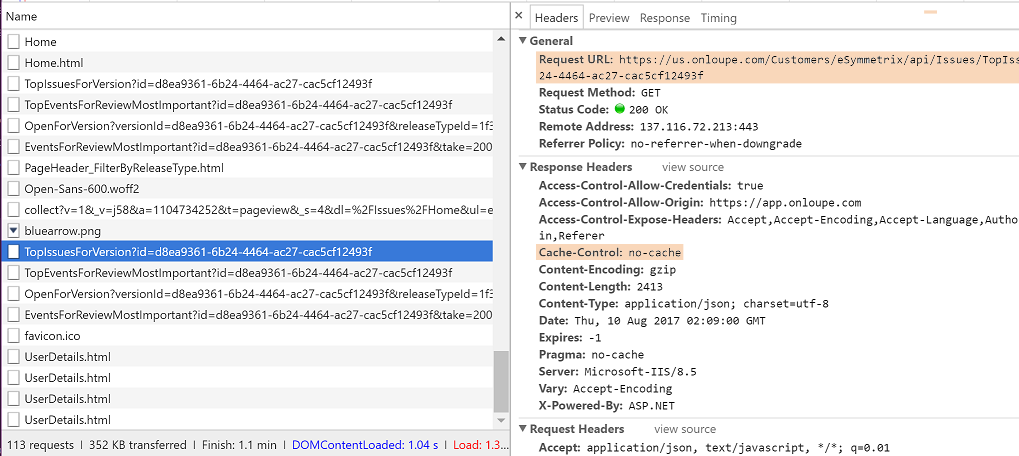
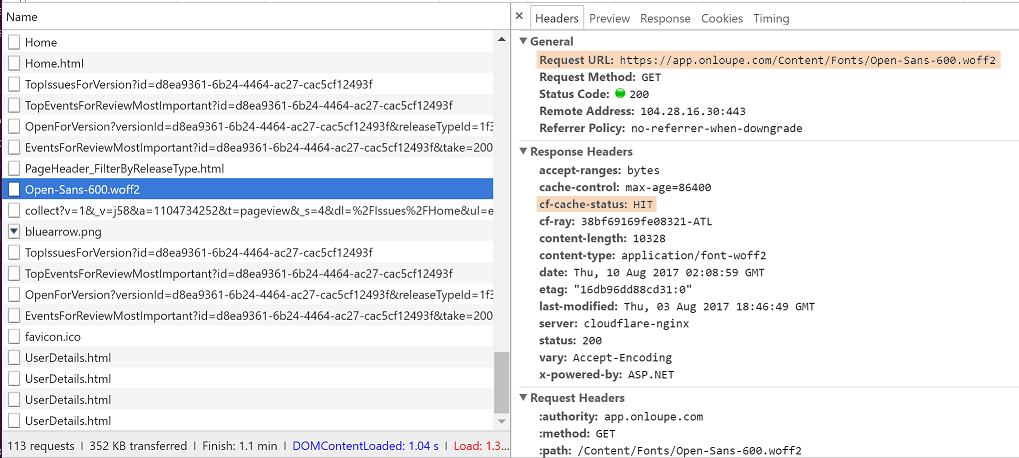
Introducing a new name gave us another opportunity - Using a new feature in version 4.5 we can now host just the static site content on one site and have all the API features run on other endpoints. In our case this means the static content is served from App.OnLoupe.Com but all data calls - authentication, log viewing, etc - are handled by US.OnLoupe.Com.
Having effectively two sites means that we can be super aggressive about caching and CDN distribution of all the files used to start up the site in your browser while being absolutely confident that nothing will go awry with the data calls. You can watch this yourself by firing up the site in developer mode and noticing the data calls all go to a different server.

We use CloudFlare to accelerate all of our static content sites but have alway bypassed it for anything that is in any way dynamic or contains user data. With separate sites we can now have CloudFlare force cache and distribute the site assets without fear. We’re being aggressive about redirecting all user traffic to the new name to help push CloudFlare’s cache to get the content everywhere.

We did run into a glitch while testing - the CloudFlare code that obfuscates email addresses mangled a few of our Angular forms. Fortunately we were able to hunt that surprise down quickly and turn off that feature.
What’s Your Experience?
Let us know how this is working for you - drop a line to support if you find any complications from this change or just want to give us a pat on the back, we’re easy!